Tamaño del borde CSS

“En este artículo, explicamos cómo cambiar el tamaño del marco utilizando diferentes enfoques en CSS en un archivo HTML. Un contenedor div contiene un borde con muchos estilos diferentes y atributos estéticos como color, tamaño, forma, etc. En este artículo, usamos Notepad ++ para editar un archivo HTML cambiando el tamaño del borde usando varias propiedades CSS como el cambio de ancho de borde.
Contenidos
Ejemplo 01: Uso de la etiqueta de estilo CSS para cambiar el tamaño de un marco en un archivo HTML
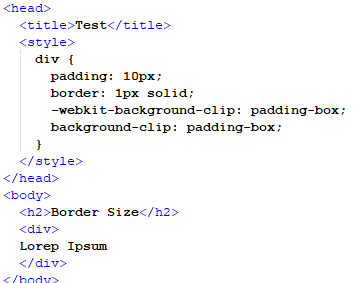
En este ejemplo, estamos cambiando el tamaño de un borde de un contenedor div usando CSS en la etiqueta principal en un archivo HTML. Definimos una función universal para que todos los contenedores div creados en este archivo tengan el estilo de edición predefinido que definimos en la sección div presente en la etiqueta de estilo. Para realizar esta tarea, generemos el siguiente script:
Como podemos ver en el script del archivo HTML anterior, abrimos una etiqueta de estilo en la que se llama a un div que ha definido varias propiedades una por una. El primero es el relleno, que le da al contenedor div un espacio entre el lado del navegador y los bordes. Luego llamamos a la propia propiedad border, y en esta propiedad definiremos el tamaño del borde y el tipo de borde; En nuestro caso, está configurado en 1px y sólido. Luego agregamos webkits que admiten los navegadores más utilizados en la misma función de propiedades. Luego cerramos la etiqueta de estilo y cabeza y abrimos la etiqueta de cuerpo. En esta etiqueta hemos mencionado todo lo que estará presente en la página una vez que este archivo se abra en un navegador. Agregamos un encabezado con la etiqueta «h2» y también agregamos un contenedor div con algo de texto dentro. Este contenedor div hereda todas las propiedades definidas en la etiqueta de estilo presente en el encabezado del archivo. Estas etiquetas luego se cierran. Y ahora guardemos este archivo en formato «.html» y ábralo en el navegador para ver el siguiente resultado:
Como podemos ver en el resultado anterior, el encabezado y el contenedor div están en su lugar y el borde del contenedor también se muestra con un tamaño delgado junto con algo de texto dentro. Ahora editaremos la secuencia de comandos anterior y realizaremos cambios en el tamaño del marco en la etiqueta de estilo de la sección del encabezado para visualizar la diferencia entre el tamaño del marco del contenedor.
Lo redimensionamos de 1px a 5px en el script anterior para crear un borde más grueso para el contenedor. Ahora observemos cómo aparece este cambio en nuestro navegador cuando ejecutamos el script.
Como podemos ver en la salida anterior, el tamaño del marco ahora es más grueso que en la salida anterior.
Ejemplo #02: Crear una clase en una etiqueta de estilo CSS para controlar el tamaño de un borde en un archivo HTML
En este ejemplo, crearemos una clase de estilo CSS especial en la que definiremos cada aspecto del estilo que queremos en todo el archivo. Este es un método muy útil ya que podemos distinguir diferentes diseños en un solo archivo HTML y clasificarlos en diferentes clases. En este ejemplo clasificamos el estilo de un borde de cualquier contenedor. Para lograr esto, escribamos el siguiente script:
Como podemos ver en este script, abrimos una etiqueta de estilo en el encabezado del archivo HTML. En esta etiqueta de estilo, creamos una clase para diseñar la etiqueta de párrafo, en la que definimos dos propiedades para el borde, a saber, estilo y ancho. La propiedad de estilo se establece en sólido, lo que significa que el borde es una línea recta suave, y la propiedad de ancho se establece en delgado, lo que significa que el tamaño del borde es delgado. Después de eso, cerramos la etiqueta de estilo y cabeza y pasamos a la etiqueta de cuerpo. En la etiqueta del cuerpo, le dimos a la página HTML un encabezado y un párrafo. En la etiqueta de párrafo llamamos a la clase «p.bw1» en la que las propiedades del borde están predefinidas. Vamos a cerrar las etiquetas y guardar este archivo para poder ejecutarlo en nuestro navegador.
Después de ejecutar este script en nuestro navegador, obtenemos el resultado anterior. Como podemos ver, la clase de estilo de etiqueta de párrafo agregó un borde sólido y delgado al párrafo existente en el cuerpo. Ahora variaremos el tamaño del borde en el guión de arriba y observaremos los efectos de estas variaciones en el borde.
En esta situación, cambiamos el ancho de fino a medio y, después de ejecutar este script, obtenemos el siguiente resultado:
En esta edición, el tamaño del marco ha cambiado de fino a medio y ahora es mucho más visible. Después de eso, cambiamos el tamaño de medio a grueso como se muestra en el siguiente script:
Después de ejecutar este script, obtenemos el siguiente resultado:
Después de cambiar el ancho a grueso, podemos ver que el borde es mucho más ancho y bastante visible.
Ejemplo #03: Usar la hoja de estilo CSS de Tailwind para cambiar el tamaño del borde usando la clase Border
En este ejemplo, usamos la hoja de estilo Tailwind CSS para cambiar el tamaño de un marco usando una clase de marco definida en esa hoja de estilo. La clase de borde tiene varios tamaños predefinidos para el borde, que exploraremos en este ejemplo, implementándolo en Notepad++.
En el script anterior, agregamos el enlace a la hoja de estilo CSS de Tailwind usando la etiqueta de enlace en el encabezado del archivo. Luego abrimos la etiqueta del cuerpo y le damos un título. Luego abrimos la etiqueta div a la que llamamos class border-2 con código de color de borde y luego la etiqueta de párrafo contiene el texto del contenedor div envuelto en ella. Ahora guardemos este archivo y ábralo en nuestro navegador para ver cómo se ve el borde.
Como podemos ver que el tamaño del borde es muy delgado y se puede cambiar a un tamaño mayor, aumentaremos el tamaño llamando a la clase border-8 y veremos cómo cambia el tamaño del borde.
Como podemos ver en el fragmento anterior, el borde ahora es más grueso que antes debido a la clase border-8.
Conclusión
En este artículo, nos enfocamos en el atributo de tamaño CSS de un marco. El tamaño del marco generalmente se especifica con dos identificadores: píxeles y representación de texto, como «delgado», «medio» y «grueso». Hemos discutido varios métodos para cambiar el tamaño del marco usando CSS en un archivo HTML en este artículo. Utilizamos el entorno Notepad ++ para editar nuestro archivo HTML e implementamos métodos tradicionales de etiqueta de estilo CSS y clase de estilo para cambiar el tamaño de un marco. También usamos la hoja de estilo de Tailwind CS para llamar a sus clases de borde, que proporcionan diferentes tamaños para el borde de un contenedor y se pueden llamar a través del estilo CSS en línea.