¿Cómo funciona el color del texto en Bootstrap?

Bootstrap es un marco de desarrollo frontend popular. Crea sitios web receptivos y compatibles con dispositivos móviles. Este marco también ofrece muchas características, tales como B. Clases integradas para borde y relleno, efectos de desvanecimiento y mucho más. Cambiar el color del texto de los elementos HTML es una de las características esenciales. Para usarlo, todo lo que tiene que hacer es agregar la clase de color a los elementos cuyo color desea personalizar. Este artículo le mostrará cómo funciona el color del texto en Bootstrap.
Contenidos
Clases de color de texto Bootstrap
Bootstrap usa un montón de clases para cambiar el color del texto. Algunos de ellos se enumeran a continuación:
| clases de color de texto | Descripción |
| Texto de éxito | Esta clase define el color de texto verde. |
| advertencia de texto | Esta clase define el color de texto amarillo. |
| texto-primario | Esta clase define el color del texto azul. |
| luz de texto | Esta clase define el color del texto gris. |
| información de texto | Esta clase define el color del texto azul claro. |
| texto oscuro | Esta clase define el color del texto gris oscuro. |
| Peligro de texto | Esta clase define el color de texto rojo. |
| texto-secundario | Esta clase define el color del texto gris claro. |
Comprendamos su trabajo a través de demostraciones prácticas.
¿Cómo funciona el color del texto en Bootstrap?
Para establecer el color del texto del elemento HTML, asigne una clase a ese elemento en particular. Por ejemplo, para cambiar el color del «
”, agregue la clase de color de esta manera:
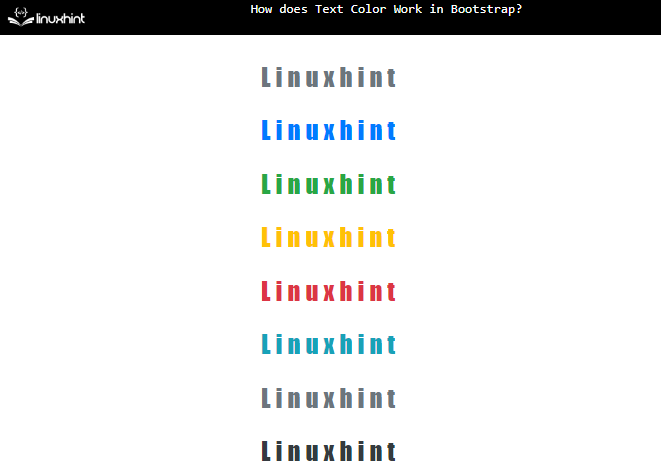
sugerencia de Linux
sugerencia de Linux
sugerencia de Linux
sugerencia de Linux
sugerencia de Linux
< p class="text-info">sugerencia de Linux
sugerencia de Linux
sugerencia de Linux
Además de las clases de Bootstrap, también puede agregar CSS a los elementos HTML. Cambiemos el tamaño de fuente y el estilo del texto usando CSS.
Elemento de estilo «p»
p { familia de fuentes: fantasía; Tamaño de fuente: 25 px; espacio entre letras: .2em;} Las siguientes son las propiedades CSS establecidas en «
» artículo:
-
- «Familia tipográfica‘ define el estilo de la fuente.
- «tamaño de fuente‘ indica el tamaño de la fuente.
- «espaciado de letras” indica el espacio entre las letras.
Salida
¿Cómo personalizo el color de fondo del texto?
Si desea enfatizar el color de la fuente, también puede cambiar el color de fondo de los elementos. Esto se puede hacer con el «bg-*” Clases donde el asterisco “*“ simboliza los colores, como B. «bg-oscuro«, «advertencia de bg«, y más. Considere el siguiente ejemplo, que usa las clases de Bootstrap para cambiar los colores de fondo y texto del elemento:
sugerencia de Linux
sugerencia de Linux
sugerencia de Linux
sugerencia de Linux
Salida
Así es como puede usar las clases de color de texto de Bootstrap para cambiar el color del texto del elemento.
Diploma
El color del texto funciona en Bootstrap mediante el uso de varias clases. Estas clases incluyen «texto-primario«, «información de texto«, «luz de texto«, «texto oscuro«, «Peligro de texto«, y más. Estas clases se pueden usar de acuerdo con los escenarios, como «Texto de éxitoLa clase ” se utiliza para mostrar algunos mensajes de éxito. Este artículo ha mostrado con ejemplos cómo funciona el color del texto en Bootstrap.